قم بزيارة الموقع الخاص بي لمعرفة المزيد
- 19 Записей
- 18 Фото
- 0 Видео
- البرمجة. الغرافيك. اليكترونيك в المنزل
- Проживает в الرباط
- Из اكادير
- Образование الماط в ثانوية طارق ابن زيادClass of السابع
- Male
- Женат/замужем
- 15/07/1987
- Читают 49 человек
Недавние обновления
- 0 Комментарии 0 Поделились 212 Просмотры 0 предпросмотр4
 Войдите, чтобы отмечать, делиться и комментировать!
Войдите, чтобы отмечать, делиться и комментировать! - قريبا سيتم الانتهاء من متجر لبيع التطبيقات المدفوعةقريبا سيتم الانتهاء من متجر لبيع التطبيقات المدفوعة ☺️2 Комментарии 0 Поделились 251 Просмотры 0 предпросмотр4

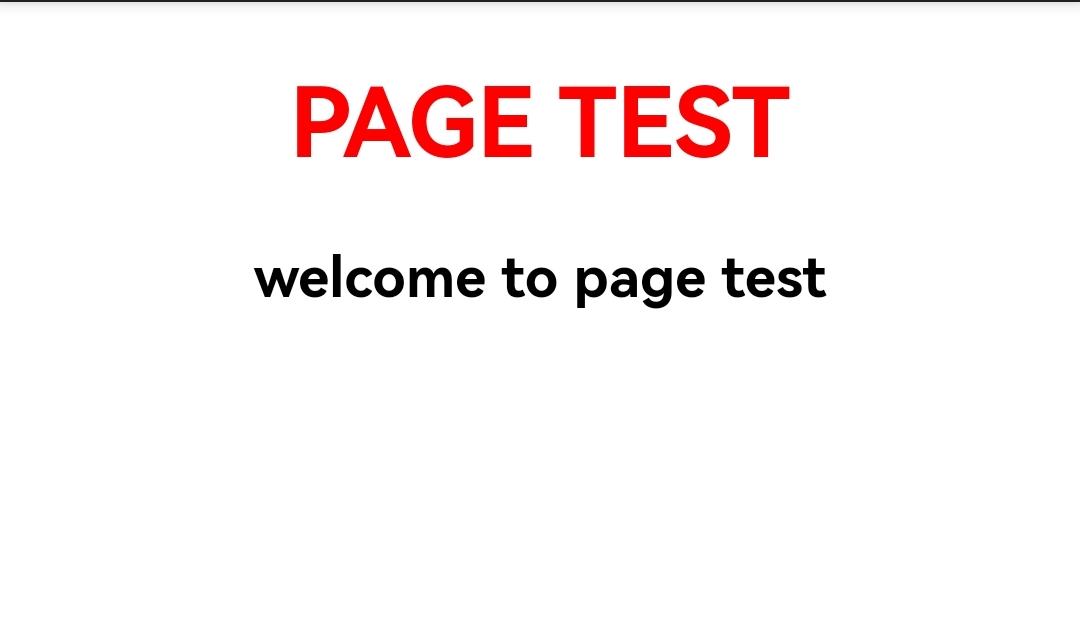
- 🔴فصل تنسيق الخطوط في HTML
🟢الدرس الاول
🔵مكان الكتابة
🔵حجم الكتابة
🔵لون الكتابة
🟣 الملف 👇
<html>
<head>
<title>barmaja</title>
</head>
<body>
<center>
<font color="red">
<h1>PAGE TEST</h1>
</font>
<h3>welcome to page test</h3>
</center>
</body>
</html>
0 Комментарии 0 Поделились 348 Просмотры 0 предпросмотр3
- Logo Новое$1В наличииhttp://www.ahazmid.eb2a.com/0 предпросмотр"ابدأ رحلة نجاحك مع تصميمات مذهلة بأسعار لا تقبل المنافسة! نحن نقدم خدمات تصميم شعارات بجودة عالية وبسعر مغري لا يتجاوز 10 دراهم فقط. بالإضافة إلى ذلك، يمكننا تلبية احتياجاتك في التصميمات الغرافيكية بأسعار معقولة تناسب ميزانيتك. اتصل بنا اليوم للاستفادة من هذا العرض الخاص واحصل على تصميم يميزك عن الآخرين في السوق!""ابدأ رحلة نجاحك مع تصميمات مذهلة بأسعار لا تقبل المنافسة! نحن نقدم خدمات تصميم شعارات بجودة عالية وبسعر مغري لا يتجاوز 10 دراهم فقط. بالإضافة إلى ذلك، يمكننا تلبية احتياجاتك في التصميمات الغرافيكية بأسعار معقولة تناسب ميزانيتك. اتصل بنا اليوم للاستفادة من هذا العرض الخاص واحصل على تصميم يميزك عن الآخرين في السوق!"0 Комментарии 0 Поделились 1300 Просмотры 0 предпросмотр
 6
6
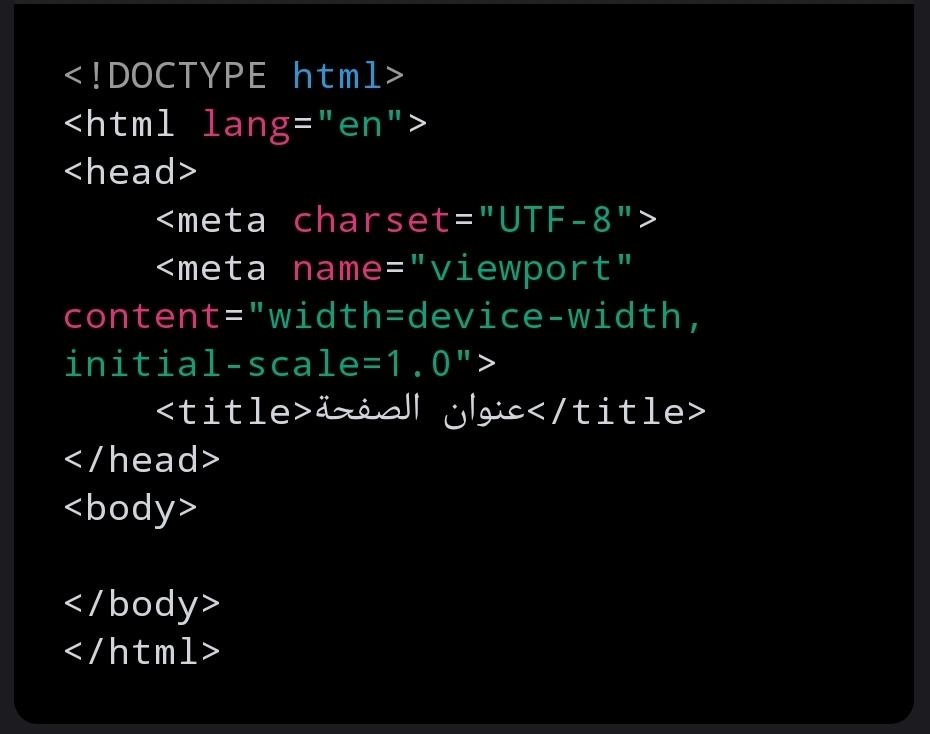
- هيكل صفحة HTML0 Комментарии 0 Поделились 461 Просмотры 226 0 предпросмотр
 4
4
- الدرس الأول هيكلة صفحة HTML:
في هذا الدرس، سنتعلم كيفية هيكلة صفحة HTML بطريقة مرتبة ومنظمة باستخدام العناصر الأساسية.
#### الخطوات:
**1. إنشاء ملف HTML جديد:**
قم بإنشاء ملف جديد بامتداد ".html"
مثال: document.HTML
باستخدام أي محرر نصوص، مثل Notepad++ أو Sublime Text.
**2. تحديد عنصر `<html>`:**
ابدأ الصفحة بتعريف عنصر `<html>` الذي يحتوي على جميع محتويات الصفحة.
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>عنوان الصفحة</title>
</head>
<body>
</body>
</html>
```
**3. تحديد عنصر `<head>`:**
استخدم عنصر `<head>` لوضع المعلومات الرئيسية حول الصفحة، مثل عنوان الصفحة والميتا تاجات.
**4. تحديد عنصر `<body>`:**
استخدم عنصر `<body>` لتحديد المحتوى الرئيسي للصفحة، مثل النصوص والصور والروابط.
**5. إضافة المحتوى:**
قم بإضافة المحتوى المناسب داخل عنصر `<body>`، مثل عناصر `<h1>` للعناوين و `<p>` للفقرات و `<img>` للصور.
```html
<body>
<h1>مرحبًا بك في موقعنا</h1>
<p>هذا هو المحتوى الرئيسي للصفحة.</p>
<img src="صورة.jpg" alt="وصف الصورة">
<a href="https://www.example.com">رابط الموقع الخارجي</a>
</body>
```
#### الاستنتاج:
بهذا الدرس، تعلمنا كيفية هيكلة صفحة HTML باستخدام العناصر الأساسية مثل `<html>`, `<head>`, و `<body>`. قم بتطبيق هذه الخطوات لإنشاء صفحات ويب مرتبة ومنظمة بشكل صحيح.0 Комментарии 0 Поделились 393 Просмотры 0 предпросмотр3
- مقدمة في HTML
هي اختصار لـ "HyperText Markup Language"، وهي لغة توصيف النصوص التي تستخدم لبناء وتنظيم صفحات الويب. تعتبر HTML اللغة الأساسية والأساسية لتصميم وتطوير الواجهات الأمامية للمواقع على شبكة الإنترنت. يتم استخدام عناصر HTML لتحديد هيكل ومحتوى الصفحة، مما يتيح للمستخدمين تصفح المعلومات بسهولة وفهمها.
تتألف صفحة HTML من عدة عناصر، مثل العناوين، الفقرات، الصور، الروابط، وغيرها، التي يتم توسيمها باستخدام علامات وسموات محددة. يمكن للمطورين استخدام HTML بمرونة لبناء صفحات ويب بتنوع من التصميمات والوظائف، مما يجعلها أساسية لأي موقع على الإنترنت.
باستخدام HTML، يمكنك إنشاء صفحات ويب بسيطة تعرض المعلومات بشكل أساسي، أو صفحات معقدة تحتوي على عناصر تفاعلية ومتعددة الوسائط. ومع تطور تقنيات الويب، يتم استخدام HTML بالتزامن مع CSS لتحسين التصميم والمظهر، ومع JavaScript لإضافة وظائف ديناميكية وتفاعلية إلى صفحات الويب.
في نهاية المطاف، فهم HTML أمر ضروري لأي شخص يرغب في العمل في مجال تطوير الويب، سواء كان مبتدئًا أو محترفًا.0 Комментарии 0 Поделились 353 Просмотры 0 предпросмотр1
- 0 Комментарии 0 Поделились 382 Просмотры 0 предпросмотр2

- عندما يهدد الذكاء الاصطناعي الحياة المهنية للمبرمج
https://youtu.be/cHPHQksYnmc?feature=sharedعندما يهدد الذكاء الاصطناعي الحياة المهنية للمبرمج https://youtu.be/cHPHQksYnmc?feature=shared 0 Комментарии 0 Поделились 550 Просмотры 0 предпросмотр3
0 Комментарии 0 Поделились 550 Просмотры 0 предпросмотр3
- الصراحة احسن تطبيق
كدخل لبلايستور تيليشارجي فيسبوك فيه 100 ميجا كيصدق في الستوكاج فيه 1 جيجا ميما يعني ان بياناتك الشخصية معرضة للخطرالصراحة احسن تطبيق كدخل لبلايستور تيليشارجي فيسبوك فيه 100 ميجا كيصدق في الستوكاج فيه 1 جيجا ميما يعني ان بياناتك الشخصية معرضة للخطر2 Комментарии 0 Поделились 523 Просмотры 0 предпросмотр 7
7
Больше